A 404 page also known as “Page Note Found” is an error page that a website user is shown when trying to access a website URL that no longer exist.
A website URL might no longer exist if that URL has been deleted, renamed, or moved without a redirect created for that URL.
In such cases, trying to access that URL will return a 404 error which indicates that such URL was not found or no longer exist.
To avoid “404 page” errors for your website, you can redirect the URL to another page, product, post, or file, etc. See how to Redirect Old Weebly Pages To New Ones.
You can also learn how to rename a page, post, product, etc. without changing its existing URL. See how to Rename Weebly Page And Keep Existing URL.
404 Page In Weebly
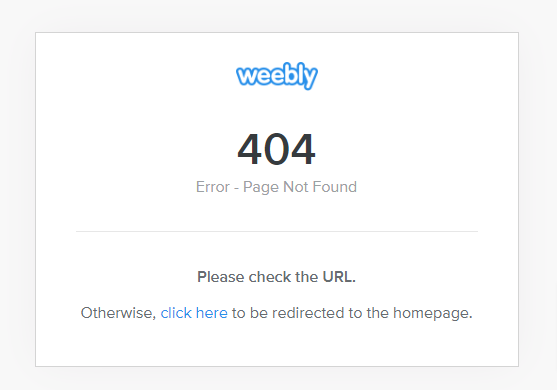
Weebly generates the 404 page for all its websites. It looks something like the screenshot below:

From the screenshot above, we can see that the Weebly generated 404 page doesn’t look very appealing. And as if looking “not so cool” wasn’t enough, the Weebly 404 page gives website visitors the impression that they are no longer on your website.
The design and appearance look very detached from the source website especially with the Weebly branding at the top.
Seeing how we all want every or most aspect of our websites to represent our brand image and design, the purpose of this tutorial is to show you how to create a preferred 404 page for your Weebly website.
How to Create A 404 (Page Not Found) Error Page For Weebly Websites
Creating a 404 page for a Weebly website follows the same process as creating any standard Weebly page, the only difference is in the page name and url.
While we are free to decide whatever name and URL we want for any of our Weebly pages, the name/URL of 404 page however must be unique.
A 404 page must be named 404 and its URL must not be altered.
Below steps explains how to create a custom 404 page for Weebly websites:
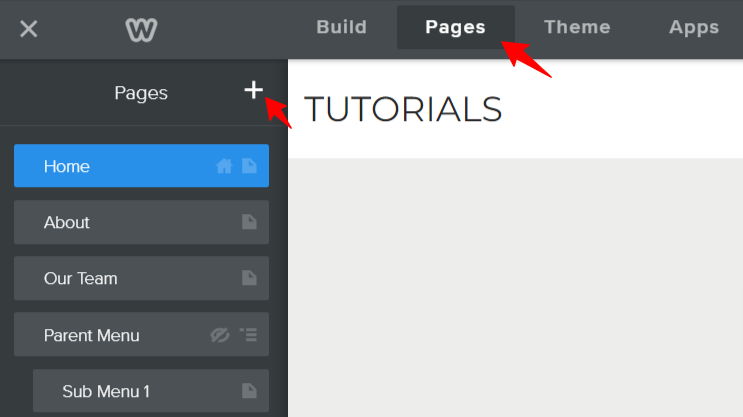
STEP 1: On your weebly website editor, click Pages.
STEP 2: Click the plus sign “+” to create a new page.

STEP 3: Click Standard Page.
STEP 4: Enter page name as 404.
STEP 5: Select the header type you want.
STEP 6: Build your custom 404 page by adding contents to that page.
With the 404 page created, drag and drop Weebly elements you want to build a typical 404 page (see best practices below).
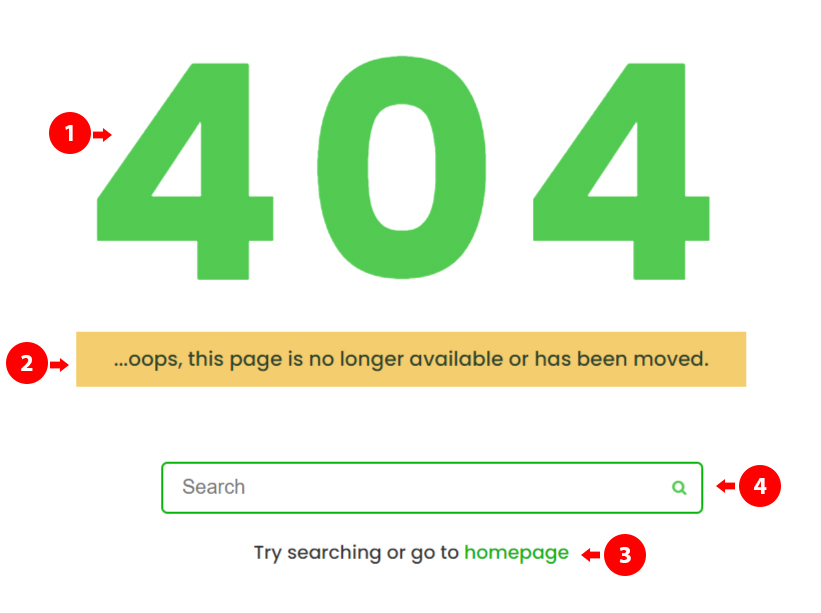
404 Page Best Practices – Things You Should Include
1). A typical 404 page should have a content heading as 404. The heading must be large enough to look obvious.
2). There should be a sub-heading or short description informing users that the page was not found or has been moved.
3). There must be a link sending users to home page (recommended) or any other page of the website where website page links can be accessed.
4). If possible, add a search box to the 404 page to allow users search your website.

If you followed above listed steps correctly, then you have a 404 page that matches the design of your website.
Although there must always be a 404 page as a backup option, make it a practice to create redirects when deleting a page, post, product, file, etc. where/when necessary.