

Add drag and drop area to mobile menu
- Service #:
- WXP-WXP-102264
The Weebly mobile menu is seen on small screen devices such as mobile phones, tablets/iPads. The mobile navigation menu appears when the website menu icon (usually horizontal lines) also known as hamburger menu is clicked.
Typically, the mobile menu only contains website menu without the option to show additional contents.
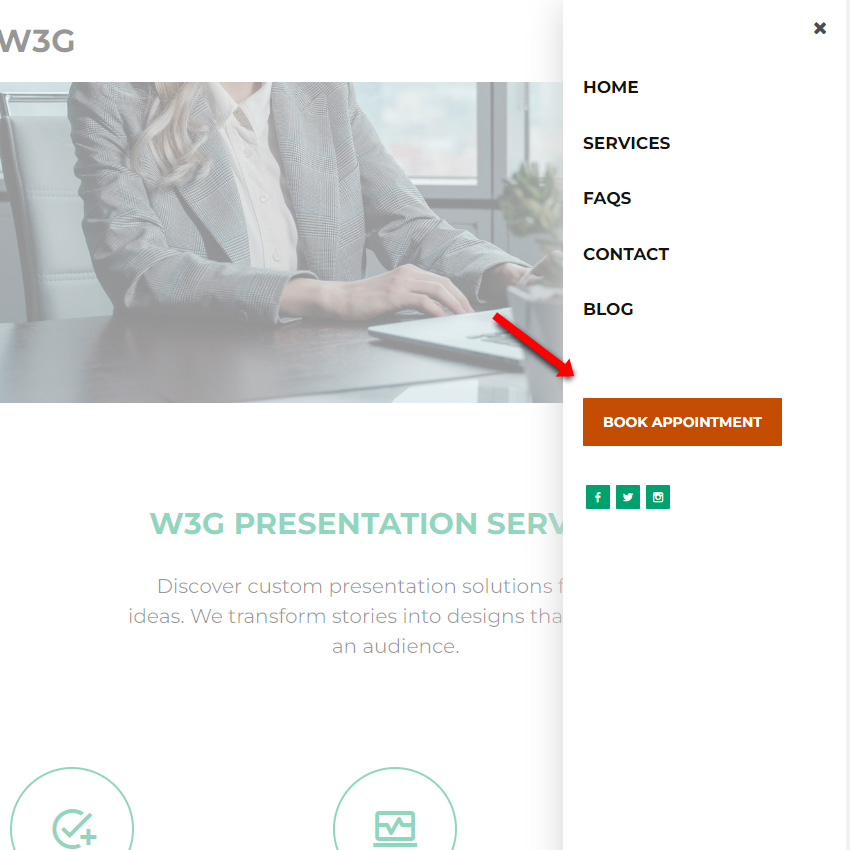
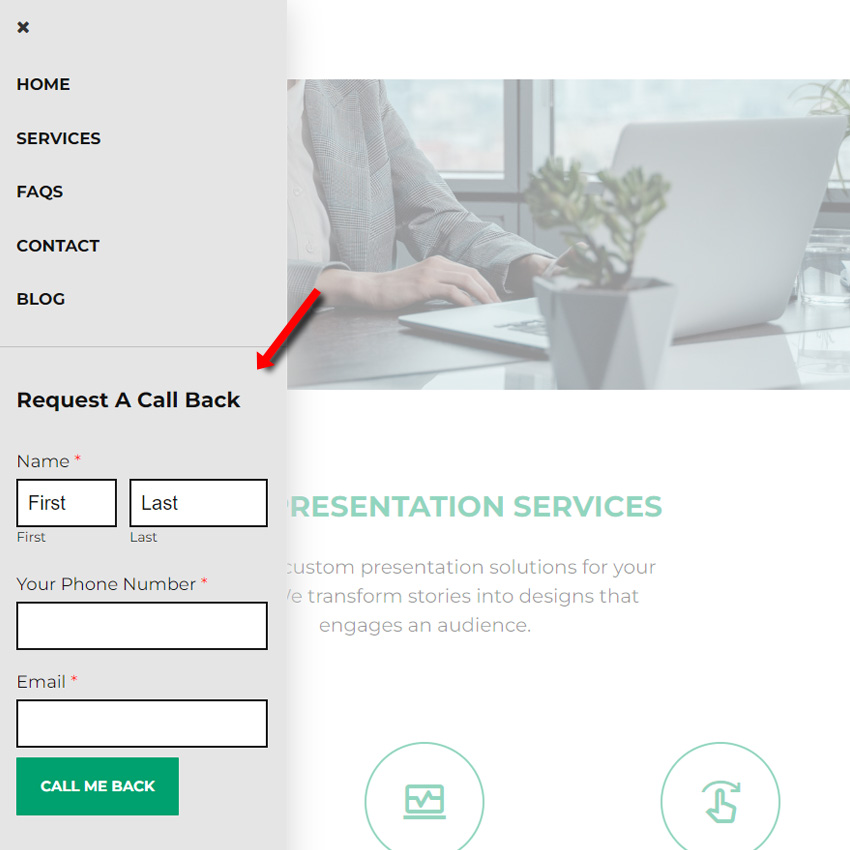
With this service, we will add a drag and drop content area on the mobile menu container allowing you to add any type of Weebly element such as:
The mobile menu container presents an ideal space to add certain contents such as call-to-action buttons/links, contact info, etc. which website users can always see and interact with.
Request A Service
Discuss The Service
Website Access / Payment
Service Delivery
Weebly Expert At Your “Service”
Just what we wanted. Thanks!
The website header as seen in the “before” examples below doesn’t have a content section above it.
The client requested that we create a drag and drop content section above the header to be used advertisement (ad).
We edited the theme source code and created the content section. They are now able drag and drop any Weebly element to add any type of content to that area.
